Reduce that Bounce Rate
[vc_row][vc_column width=”1/2″][vc_column_text]
A guide on how to reduce bounce rate
So you want to reduce bounce rate on your website? Who doesn’t! If they bounce they are gone and that is not good for any business trying to capture the online user. There are many elements that can reduce your website bounce rate. If you have a good digital agency behind you, they will be taking care of this, monitoring user behaviour all the time to make sure your users stay engaged. So what can you do if you have hit a stumbling block with a high bounce rate? Well, help is in hand in this interactive and non-bouncy blog. We are going to take a look at one of the key elements that can and will improve your bounce rate.[/vc_column_text][/vc_column][vc_column width=”1/2″][vc_single_image image=”1769″ img_size=”600×450″ alignment=”center” css_animation=”right-to-left”][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][vc_single_image image=”1954″ img_size=”600×450″ alignment=”center” css_animation=”left-to-right”][/vc_column][vc_column width=”1/2″][vc_column_text]
Bounce rate statistics
For your understanding, before we go any further, a good bounce rate is anything between 26-40%. An average bounce rate is between 41-55% and higher than average anything from 56-70%. Things are bad if it is above 70% and you need to take a good look at what is causing this. Below 20% indicates there is probably an issue with your analytics set up and again should be addressed.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
Engaging Design and Functionality
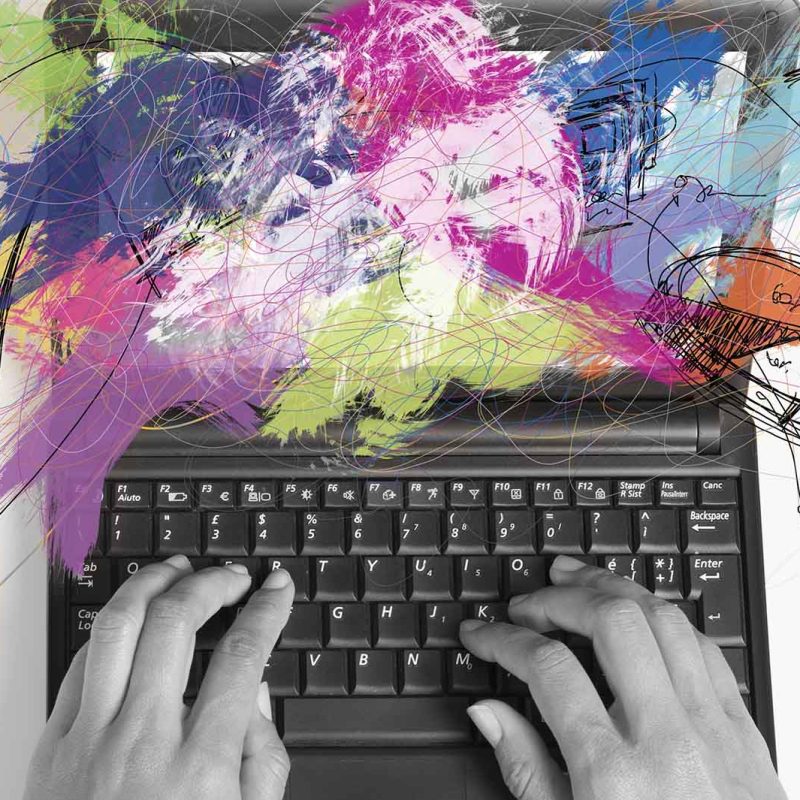
One of the key things in engaging a user is your content. How you display your information is key to grabbing someone’s attention. Take a look at the 2 examples below. Which example engages you most?[/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1502457655892{margin-top: 0px !important;margin-bottom: 20px !important;padding-top: 0px !important;padding-bottom: 20px !important;}”][vc_column][ultimate_heading main_heading=”Example 1″ alignment=”left”][/ultimate_heading][/vc_column][/vc_row][vc_row][vc_column width=”1/3″][vc_column_text]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
[/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
[/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
[/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1502454070063{margin-bottom: 20px !important;padding-bottom: 20px !important;}”][vc_column][ultimate_heading main_heading=”Example 2″ alignment=”left”][/ultimate_heading][/vc_column][/vc_row][vc_row full_width=”stretch_row” content_placement=”top” bg_type=”bg_color” css=”.vc_custom_1502459511874{margin-top: 0px !important;margin-bottom: 0px !important;border-top-width: 0px !important;padding-top: 0px !important;padding-bottom: 0px !important;}”][vc_column width=”1/3″ css=”.vc_custom_1494502622439{padding-bottom: 2px !important;}”][interactive_banner banner_title=”Header Title” banner_desc=”Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.” icon_disp=”both” banner_icon=”Defaults-smile-o” banner_image=”id^1470|url^http://poshagency.com/wp-content/uploads/2015/03/OnPage.jpg|caption^null|alt^Desk and computer screen with blog written on it|title^OnPage|description^null” banner_height=”ult-banner-block-custom-height” banner_height_val=”280″ banner_style=”style21″ banner_bg_color=”#009dc2″ banner_overlay_bg_color=”rgba(0,157,194,0.75)” banner_title_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_title_style=”font-weight:300;” banner_title_font_size=”desktop:30px;” banner_desc_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_desc_style=”font-weight:300;” banner_desc_font_size=”desktop:8px;”][vc_btn title=”Read More” style=”custom” custom_background=”#009dc2″ custom_text=”#ffffff” align=”center” css_animation=”appear”][/vc_column][vc_column width=”1/3″][interactive_banner banner_title=”Header Title” banner_desc=”Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.” icon_disp=”both” banner_icon=”Defaults-smile-o” banner_image=”id^1475|url^http://poshagency.com/wp-content/uploads/2015/05/Branding-1.jpg|caption^null|alt^Colour swatches and logo on a table and people having a branding creative session|title^Branding|description^null” banner_height=”ult-banner-block-custom-height” banner_height_val=”280″ banner_style=”style21″ banner_bg_color=”#009dc2″ banner_overlay_bg_color=”rgba(0,157,194,0.76)” banner_title_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_title_style=”font-weight:300;” banner_title_font_size=”desktop:30px;” banner_desc_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_desc_style=”font-weight:300;” banner_desc_font_size=”desktop:8px;”][vc_btn title=”Read More” style=”custom” custom_background=”#009dc2″ custom_text=”#ffffff” align=”center” css_animation=”appear”][/vc_column][vc_column width=”1/3″][interactive_banner banner_title=”Header Title” banner_desc=”Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.” icon_disp=”both” banner_icon=”Defaults-smile-o” banner_image=”id^1473|url^http://poshagency.com/wp-content/uploads/2016/02/Web-design-1.jpg|caption^null|alt^People working round a table having a web design creative session|title^Web design|description^null” banner_height=”ult-banner-block-custom-height” banner_height_val=”280″ banner_style=”style21″ banner_bg_color=”#009dc2″ banner_overlay_bg_color=”rgba(0,157,194,0.74)” banner_title_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_title_style=”font-weight:300;” banner_title_font_size=”desktop:30px;” banner_desc_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_desc_style=”font-weight:300;” banner_desc_font_size=”desktop:8px;”][vc_btn title=”Read More” style=”custom” custom_background=”#009dc2″ custom_text=”#ffffff” align=”center” css_animation=”appear”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Most of you probably found example 2 to be most engaging given it is interactive. The next stage in engaging the user is to make sure that your content in these sections is relevant and interesting with call to action buttons leading them to the next stage of the user journey. You can help make these stand out using animation, inviting colours, sizes and relevant wording like the below examples:[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_btn title=”Read More >>” style=”custom” custom_background=”#009dc2″ custom_text=”#ffffff” align=”center” i_icon_fontawesome=”fa fa-book” css_animation=”appear” button_block=”true” add_icon=”true”][/vc_column][/vc_row][vc_row][vc_column width=”1/3″][vc_btn title=”Book Now >>” style=”outline-custom” outline_custom_color=”#ea1d5a” outline_custom_hover_background=”#ea1d5a” outline_custom_hover_text=”#ffffff” align=”center” css_animation=”top-to-bottom” button_block=”true”][/vc_column][vc_column width=”1/3″][vc_btn title=”Get In Touch Today >>” style=”gradient-custom” gradient_custom_color_1=”#f37d1e” gradient_custom_color_2=”#ffd200″ align=”center” css_animation=”left-to-right” button_block=”true”][/vc_column][vc_column width=”1/3″][vc_btn title=”Get In Touch Today >>” style=”custom” custom_background=”#69338a” custom_text=”#ffffff” align=”center” css_animation=”bottom-to-top” button_block=”true”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
It’s all about information and how it is displayed
As you have started to see, the way information is displayed is key to engaging a user when they hit your page. Below you can see some more examples of how to display relevant information in engaging ways. However, one thing you must make sure is that the content you are using is relevant to your product and enhancing it. There is no point adding information for the sake of adding information or people will get bored and disinterested. It is like a beautifully wrapped present that entices you to open it, only to find a single knitted sock inside![/vc_column_text][/vc_column][/vc_row][vc_row css=”.vc_custom_1502454070063{margin-bottom: 20px !important;padding-bottom: 20px !important;}”][vc_column][ultimate_heading main_heading=”Banner Example” alignment=”left” main_heading_margin=”margin-bottom:10px;” sub_heading_margin=”margin-top:10px;margin-bottom:20px;” sub_heading_font_size=”desktop:18px;”]Movement with emotive messaging to engage the user…[/ultimate_heading][rev_slider alias=”home”][/vc_column][/vc_row][vc_row css=”.vc_custom_1502459388343{margin-bottom: 0px !important;padding-bottom: 0px !important;}”][vc_column][ultimate_heading main_heading=”Interactive Information Boxes” alignment=”left” main_heading_margin=”margin-bottom:10px;” sub_heading_margin=”margin-top:10px;margin-bottom:0px;” sub_heading_font_size=”desktop:18px;”]With calls to action to lead the user through the site…[/ultimate_heading][/vc_column][/vc_row][vc_row full_width=”stretch_row” content_placement=”top” bg_type=”bg_color” css=”.vc_custom_1502459511874{margin-top: 0px !important;margin-bottom: 0px !important;border-top-width: 0px !important;padding-top: 0px !important;padding-bottom: 0px !important;}”][vc_column width=”1/3″ css=”.vc_custom_1494502622439{padding-bottom: 2px !important;}”][interactive_banner banner_title=”Header Title” banner_desc=”I am text block. Click edit button to change this text.” icon_disp=”both” banner_icon=”Defaults-smile-o” banner_image=”id^4243|url^http://poshquixites.com/wp-content/uploads/2017/04/025_SBP080814.jpg|caption^null|alt^null|title^025_SBP080814|description^null” banner_style=”style21″ banner_bg_color=”#009dc2″ banner_overlay_bg_color=”rgba(0,157,194,0.56)” banner_title_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_title_style=”font-weight:300;” banner_title_font_size=”desktop:30px;” banner_desc_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_desc_style=”font-weight:300;” banner_desc_font_size=”desktop:12px;”][vc_btn title=”Read More” style=”custom” custom_background=”#009dc2″ custom_text=”#ffffff” align=”center” css_animation=”appear”][/vc_column][vc_column width=”1/3″][interactive_banner banner_title=”Header Title” banner_desc=”I am text block. Click edit button to change this text.” icon_disp=”both” banner_icon=”Defaults-smile-o” banner_image=”id^4243|url^http://poshquixites.com/wp-content/uploads/2017/04/025_SBP080814.jpg|caption^null|alt^null|title^025_SBP080814|description^null” banner_style=”style21″ banner_bg_color=”#009dc2″ banner_overlay_bg_color=”rgba(0,157,194,0.56)” banner_title_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_title_style=”font-weight:300;” banner_title_font_size=”desktop:30px;” banner_desc_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_desc_style=”font-weight:300;” banner_desc_font_size=”desktop:12px;”][vc_btn title=”Read More” style=”custom” custom_background=”#009dc2″ custom_text=”#ffffff” align=”center” css_animation=”appear”][/vc_column][vc_column width=”1/3″][interactive_banner banner_title=”Header Title” banner_desc=”I am text block. Click edit button to change this text.” icon_disp=”both” banner_icon=”Defaults-smile-o” banner_image=”id^4243|url^http://poshquixites.com/wp-content/uploads/2017/04/025_SBP080814.jpg|caption^null|alt^null|title^025_SBP080814|description^null” banner_style=”style21″ banner_bg_color=”#009dc2″ banner_overlay_bg_color=”rgba(0,157,194,0.56)” banner_title_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_title_style=”font-weight:300;” banner_title_font_size=”desktop:30px;” banner_desc_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ banner_desc_style=”font-weight:300;” banner_desc_font_size=”desktop:12px;”][vc_btn title=”Read More” style=”custom” custom_background=”#009dc2″ custom_text=”#ffffff” align=”center” css_animation=”appear”][/vc_column][/vc_row][vc_row css=”.vc_custom_1502459388343{margin-bottom: 0px !important;padding-bottom: 0px !important;}”][vc_column][ultimate_heading main_heading=”Gallery Carousel” alignment=”left” main_heading_margin=”margin-bottom:10px;” sub_heading_margin=”margin-top:10px;margin-bottom:0px;” sub_heading_font_size=”desktop:18px;”]Imagery sells and movement captures attention…[/ultimate_heading][/vc_column][/vc_row][vc_row bg_type=”bg_color”][vc_column][ultimate_carousel slider_type=”full_width” slide_to_scroll=”single” slides_on_desk=”4″ speed=”400″ autoplay_speed=”2000″ arrow_style=”circle-border” arrow_border_color=”#ffffff” border_size=”5″ arrow_color=”#ffffff” dots=”off” pauseohover=”” item_space=”5″ css_ad_caraousel=”.vc_custom_1502462114704{margin-top: 0px !important;margin-bottom: 0px !important;padding-bottom: 10px !important;}”][vc_single_image image=”1769″ img_size=”full”][vc_single_image image=”1768″ img_size=”full”][vc_single_image image=”1766″ img_size=”full”][vc_single_image image=”1767″ img_size=”full”][vc_single_image image=”1749″ img_size=”full”][/ultimate_carousel][vc_btn title=”View Our Gallery >>” style=”custom” custom_background=”#009dc2″ custom_text=”#ffffff” align=”center” css_animation=”appear” button_block=”true” link=”||” css=”.vc_custom_1502459921427{margin-top: 0px !important;}”][/vc_column][/vc_row][vc_row css=”.vc_custom_1502459388343{margin-bottom: 0px !important;padding-bottom: 0px !important;}”][vc_column][ultimate_heading main_heading=”Animated Testimonials” alignment=”left” main_heading_margin=”margin-bottom:10px;” sub_heading_margin=”margin-top:10px;margin-bottom:20px;” sub_heading_font_size=”desktop:18px;”]Animation captures attention, good reviews sell…[/ultimate_heading][/vc_column][/vc_row][vc_row bg_type=”image” parallax_style=”vcpb-default” bg_image_new=”id^1767|url^http://poshagency.com/wp-content/uploads/2017/03/Floors-Castle.jpg|caption^null|alt^Floors Castle at dusk with a hot air balloon in front of it|title^Floors Castle|description^null”][vc_column][ultimate_carousel slides_on_desk=”1″ slides_on_tabs=”1″ slides_on_mob=”1″ speed=”1000″ arrow_color=”#ffffff” item_animation=”pulse”][ultimate_heading main_heading=”Joe Blogg” main_heading_color=”#ffffff” sub_heading_color=”#ffffff” main_heading_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:500″ main_heading_style=”font-weight:500;” main_heading_font_size=”desktop:20px;” sub_heading_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ sub_heading_style=”font-style:italic;,font-weight:300;” sub_heading_font_size=”desktop:18px;” main_heading_margin=”margin-top:50px;” sub_heading_margin=”margin-top:10px;”]Fantastic service with superb results! I highly recommend working with this company![/ultimate_heading][ultimate_heading main_heading=”Joe Blogg” main_heading_color=”#ffffff” sub_heading_color=”#ffffff” main_heading_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:500″ main_heading_style=”font-weight:500;” main_heading_font_size=”desktop:20px;” sub_heading_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ sub_heading_style=”font-style:italic;,font-weight:300;” sub_heading_font_size=”desktop:18px;” main_heading_margin=”margin-top:50px;” sub_heading_margin=”margin-top:10px;”]Since working with this company our ROI has increased dramatically. Well worth the investment. I wish we had found them sooner.[/ultimate_heading][ultimate_heading main_heading=”Joe Blogg” main_heading_color=”#ffffff” sub_heading_color=”#ffffff” main_heading_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:500″ main_heading_style=”font-weight:500;” main_heading_font_size=”desktop:20px;” sub_heading_font_family=”font_family:Work Sans|font_call:Work+Sans|variant:300″ sub_heading_style=”font-style:italic;,font-weight:300;” sub_heading_font_size=”desktop:18px;” main_heading_margin=”margin-top:50px;” sub_heading_margin=”margin-top:10px;”]We had hit a stumbling block and we did not know how to rectify things. Since working with this company things have completely turned around and we now growing steadily. We couldn’t have don it without them[/ultimate_heading][/ultimate_carousel][/vc_column][/vc_row][vc_row css=”.vc_custom_1502459388343{margin-bottom: 0px !important;padding-bottom: 0px !important;}”][vc_column][ultimate_heading main_heading=”Interactive hover boxes” alignment=”left” main_heading_margin=”margin-bottom:10px;” sub_heading_margin=”margin-top:10px;margin-bottom:0px;” sub_heading_font_size=”desktop:18px;”]Engaging but can be problematic in responsive design…[/ultimate_heading][/vc_column][/vc_row][vc_row css=”.vc_custom_1502493256512{margin-bottom: 0px !important;border-bottom-width: 0px !important;padding-bottom: 0px !important;}”][vc_column width=”1/3″ css=”.vc_custom_1502493373262{margin-bottom: 0px !important;border-bottom-width: 0px !important;padding-bottom: 0px !important;}”][ult_ihover thumb_shape=”square” thumb_height_width=”250″][ult_ihover_item title=”Header Title” thumb_img=”id^1556|url^http://poshagency.com/wp-content/uploads/2015/03/Web-Design.png|caption^null|alt^Green speech bubble with computer screen and paint brush icon in it|title^web-design|description^null” hover_effect=”effect18″ effect_direction=”bottom_to_top” desc_font_color=”#ffffff” info_color_bg=”#009dc2″ block_border_color=”rgba(0,157,194,0.65)” block_border_size=”8″ spacer_width=”150″ spacer_border_width=”1″ divider_margin=”margin-top:5px;margin-bottom:5px;” title_responsive_font_size=”desktop:22px;” title_responsive_line_height=”desktop:28px;” desc_responsive_font_size=”desktop:12px;” desc_responsive_line_height=”desktop:18px;”]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation[/ult_ihover_item][/ult_ihover][/vc_column][vc_column width=”1/3″][ult_ihover thumb_shape=”square” thumb_height_width=”250″][ult_ihover_item title=”Header Title” thumb_img=”id^1555|url^http://poshagency.com/wp-content/uploads/2015/03/Social.png|caption^null|alt^Pink speech bubble with social icons in it|title^social|description^null” hover_effect=”effect18″ effect_direction=”bottom_to_top” desc_font_color=”#ffffff” info_color_bg=”#009dc2″ block_border_color=”rgba(0,157,194,0.65)” block_border_size=”8″ spacer_width=”150″ spacer_border_width=”1″ divider_margin=”margin-top:5px;margin-bottom:5px;” title_responsive_font_size=”desktop:22px;” title_responsive_line_height=”desktop:28px;” desc_responsive_font_size=”desktop:12px;” desc_responsive_line_height=”desktop:18px;”]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation[/ult_ihover_item][/ult_ihover][/vc_column][vc_column width=”1/3″][ult_ihover thumb_shape=”square” thumb_height_width=”250″][ult_ihover_item title=”Header Title” thumb_img=”id^1550|url^http://poshagency.com/wp-content/uploads/2015/03/Branding-1.png|caption^null|alt^Yellow speech bubble with an artists paint palette icon in it|title^branding|description^null” hover_effect=”effect18″ effect_direction=”bottom_to_top” desc_font_color=”#ffffff” info_color_bg=”#009dc2″ block_border_color=”rgba(0,157,194,0.65)” block_border_size=”8″ spacer_width=”150″ spacer_border_width=”1″ divider_margin=”margin-top:5px;margin-bottom:5px;” title_responsive_font_size=”desktop:22px;” title_responsive_line_height=”desktop:28px;” desc_responsive_font_size=”desktop:12px;” desc_responsive_line_height=”desktop:18px;”]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation[/ult_ihover_item][/ult_ihover][/vc_column][/vc_row][vc_row css=”.vc_custom_1502493245924{margin-top: 0px !important;margin-bottom: 0px !important;border-top-width: 0px !important;padding-top: 0px !important;padding-bottom: 0px !important;}”][vc_column][ultimate_heading main_heading=”Interactive Blog Post Grid” alignment=”left” main_heading_margin=”margin-bottom:10px;” sub_heading_margin=”margin-top:10px;margin-bottom:20px;” sub_heading_font_size=”desktop:18px;”]
Lead people to your latest blogs…
[/ultimate_heading][vc_basic_grid post_type=”post” max_items=”3″ item=”2554″ grid_id=”vc_gid:1580466514603-be04ff94-70c4-9″][/vc_column][/vc_row][vc_row css=”.vc_custom_1502493306794{margin-top: 0px !important;border-top-width: 0px !important;padding-top: 0px !important;}”][vc_column css=”.vc_custom_1502493315424{margin-top: 0px !important;border-top-width: 0px !important;padding-top: 0px !important;}”][vc_column_text]
Web Design that works
Hopefully, all the above functionality has kept you engaged and led you to here. In which case the above is proof that interactive design works. All the above are examples of functionality that will improve your bounce rate. Good website design will include these types of features and will be styled to suit your branding. Here at POSH we design and build sites with all the above in mind. If you want to know more then get in touch with us today![/vc_column_text][/vc_column][/vc_row]